В начале 1990-х для создания сайтов использовали только HTML и CSS. Тогда веб-страницы были статичными и просто показывали информацию посетителям. В нулевых у разработчиков появился JavaScript, позволяющий добавлять на сайт интерактивные элементы.
С развитием сайтов, количество используемых в них JS-скриптов росло, так же как и число зависимостей между отдельными элементами веб-страниц. Фронтендер должен был уже не просто загрузить файлы в HTML, а сделать это в определённом порядке, учитывая их взаимосвязи. Иначе сайт мог работать неправильно. Для решения этой проблемы был разработан Webpack — модульный сборщик, объединяющий JS-скрипты и их зависимости в один файл. В статье для Skillbox Media разбираемся в его работе и создаем первый Webpack-проект с Алексеем Пуховым, директором дивизиона в digital-интеграторе Notamedia.
Что такое Webpack
Webpack — это модульный сборщик (bundler) с открытым исходным кодом, написанный на JS. Он берёт несколько скриптов JavaScript с их зависимостями и объединяет в файл, который используется браузером.
Почему разработчики выбирают именно его, а не другие бандлеры? Webpack отличается подробной документацией и активным коммьюнити. Кроме этого, он имеет ряд преимуществ по сравнению с аналогами:
- Ускоряет разработку, убирая необходимость постоянно перезагружать веб-страницу при изменениях в JS-файлах.
- Обеспечивает разделение кода на отдельные модули, которые можно переиспользовать внутри веб-приложения.
- Позволяет избежать проблем с перезаписью глобальных переменных. Любой файл, который создаётся с помощью Webpack, является модулем. Следовательно, каждая переменная, которую вы создадите в этом файле, будет находиться только в локальной области видимости. Поэтому проблема перезаписи глобальных переменных не возникает.
- Поддерживает минификацию, то есть сокращение объёма кода без изменения его функциональности. Это позволяет сжать итоговый JS-файл и ускорить его выполнение.
- Умеет работать с разными спецификациями модулей: CommonJS-, AMD-, ES-модулями и другими.
Даже простой веб-проект содержит файлы HTML, CSS, JavaScript и дополнительные ресурсы: шрифты, изображения и так далее. Главная цель использования Webpack — упаковать всё это в один файл index.html с правильными ссылками и учётом зависимостей.
Зачем он нужен
Сценарии для веб-страниц могут быть разного объёма — от пары сотен до десятков тысяч строк кода на JS. Управлять ими и учитывать внутренние взаимосвязи между функциями и модулями сложно. Поэтому многие разработчики разделяют код на несколько файлов, подключая каждый из них по отдельности.
Это может стать проблемой, так как скрипты требуется загружать в правильном порядке, учитывая их иерархию. Если ошибиться, то страница будет отображаться неправильно, а некоторые элементы на ней перестанут работать.
Решение этой задачи есть. Представьте, что отдельные файлы собираются в один скрипт, который учитывает их взаимосвязи и порядок загрузки. И только его требуется подключить в коде веб-страницы. Звучит как магия, но именно так работает Webpack.
Установка и первоначальная настройка
Для большинства проектов рекомендуется локальная установка Webpack. Это позволит избежать конфликта версий бандлера, если вы работаете над двумя и более сайтами одновременно.
Обычно Webpack запускается с помощью одного или нескольких скриптов NPM, которые ищут модули в локальном каталоге node_modules. Как его наполнить — поговорим чуть позже. А сейчас начнём с самых основ.
Шаг 1. Установка Node.js
Перед началом работы с Webpack требуется установить Node.js на компьютер. Он необходим для выполнения кода JavaScript на стороне сервера. Для установки перейдите на официальный сайт Node.js и загрузите последнюю версию для вашей ОС. Запустите установочный файл и следуйте инструкциям на экране.
Шаг 2. Установка Webpack
Откройте терминал или командную строку. Создайте пустую папку для нашего проекта и перейдите в неё:

Теперь выполните команду npm init. Она сгенерирует файл package.json, в котором будут храниться зависимости проекта.
Для установки сборщика модулей запустите команду npm install:
![]()
Флаг --save-dev указывает на то, что бандлер будет применяться для разработки промежуточных версий сайта, а не для сборки релиза. Если вы хотите использовать другие режимы работы Webpack, о которых мы расскажем дальше, то можете не указывать флаг.
Шаг 3. Создание конфигурационного файла Webpack
Создайте файл webpack.config.js в корневой папке вашего проекта. Он необходим для настройки параметров сборки и подключения плагинов.
Добавьте в файл следующий код:

Здесь мы определяем точку входа в проект (src/web_project/index.js), имя выходного файла (main.js) и путь к папке для сохранения собранного проекта (dist).
Шаг 4. Настройка сборки проекта
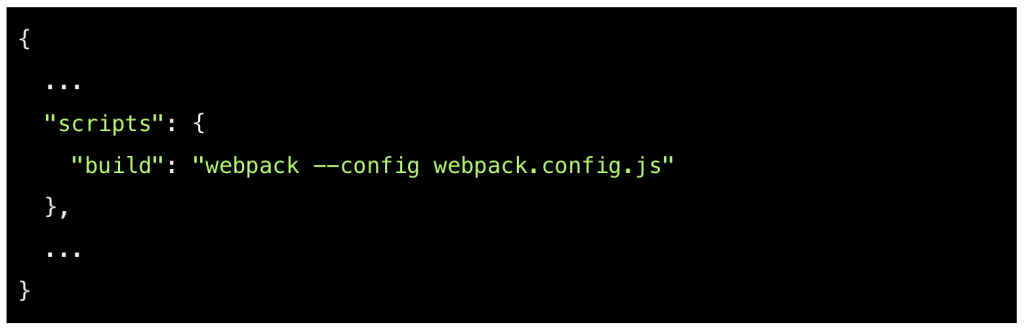
Откройте package.json, созданный на втором шаге, и добавьте в него команду сборки Webpack, указав через флаг --config конфигурационный файл webpack.config.js:

Сохраните файл и запустите в консоли команду:
![]()
После её выполнения в каталоге проекта обновится main.js, в котором будут собраны все скрипты и зависимости в нужном порядке.
Теперь можно использовать бандлер для сборки реальных JavaScript-проектов. Обратите внимание, что это базовый пример установки Webpack — для полноценного веб-сайта могут потребоваться дополнительные плагины и настройки для оптимизации производительности и функциональности приложения.
Как работает Webpack
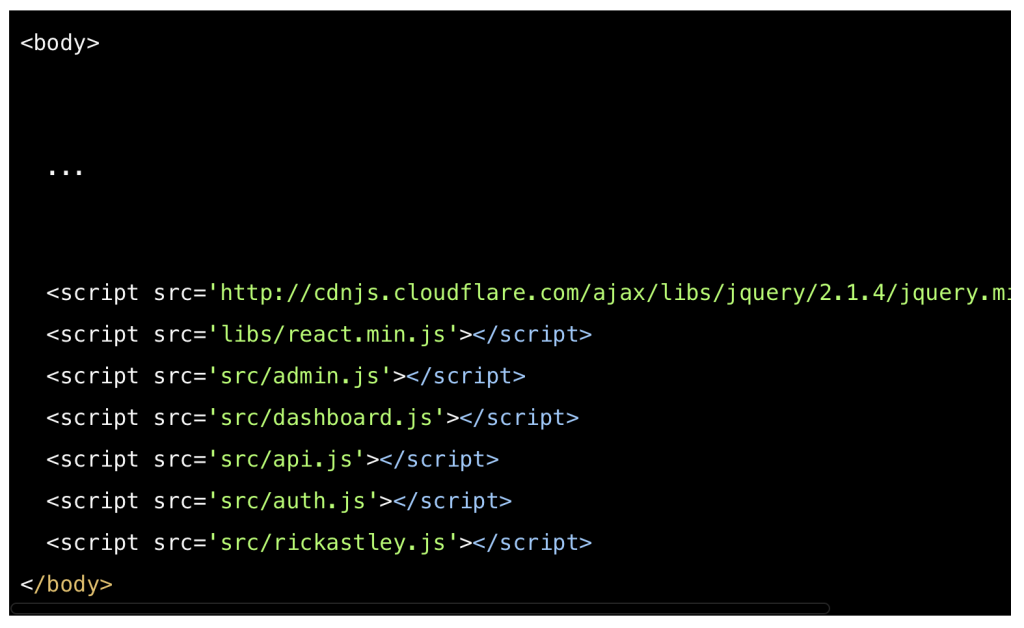
Давайте посмотрим на работу Webpack в конкретном проекте. Допустим, у нас есть скрипты на странице:

Нам нужно перечислить их именно в том порядке, в котором они будут ссылаться друг на друга или вызывать перекрёстные функции — если этого не сделать, то при запуске мы получим ошибку или потеряем часть функциональности.
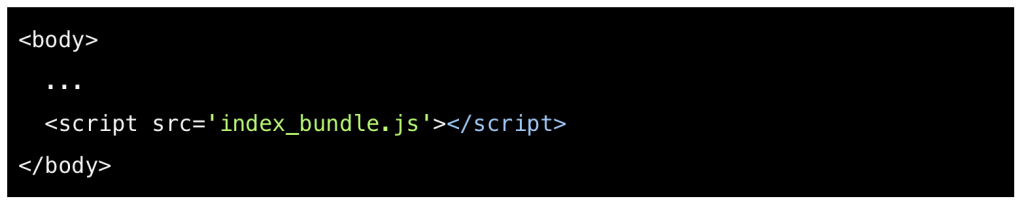
Для разработчика удобнее, когда мы подключаем к странице один скрипт, в котором уже учтены все тонкости и последовательности вызовов:

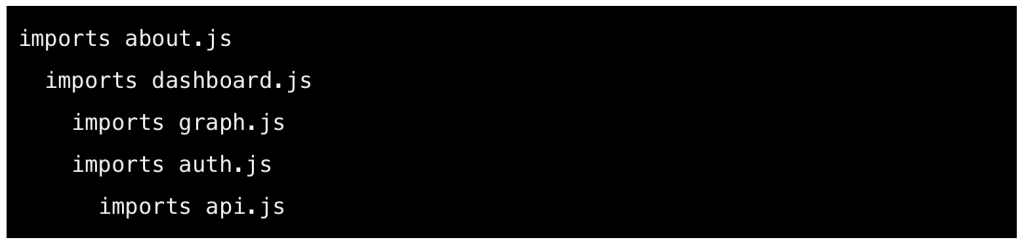
Webpack работает именно так. У него есть единая точка входа — файл index.js, объединяющий в себе все JS-файлы задействованные в проекте. Внутри точки входа они прописываются с учётом иерархии, например так:

Это используемые в проекте скрипты, которые Webpack соберёт в один файл. Всё, что нам остаётся, — прописать ссылку на index.js в webpack.config.js:

Режимы работы
Webpack имеет несколько режимов работы, которые позволяют ускорить разработку: development, production и none. Подробно о них можно прочесть в документации.
Режим development
Используется в создании промежуточных сборок веб-приложений для ускорения написания кода. Особенность режима разработки — подробная информация об ошибках и предупреждениях для фронтендера, дебаггер, поддержка HMR и другие возможности, облегчающие работу над JS-скриптами.

Режим production
Подходит для релизных сборок. Режим production оптимизирует сгенерированный код для ускорения загрузки страницы, и минимизирует размер файлов за счёт сжатия и оптимизации модулей. Важно, что код может стать менее читаемым, поэтому режим не рекомендуется использовать на промежуточных сборках.

Режим none
Режим по умолчанию: без оптимизации и подробных отчётов об ошибках и предупреждениях.

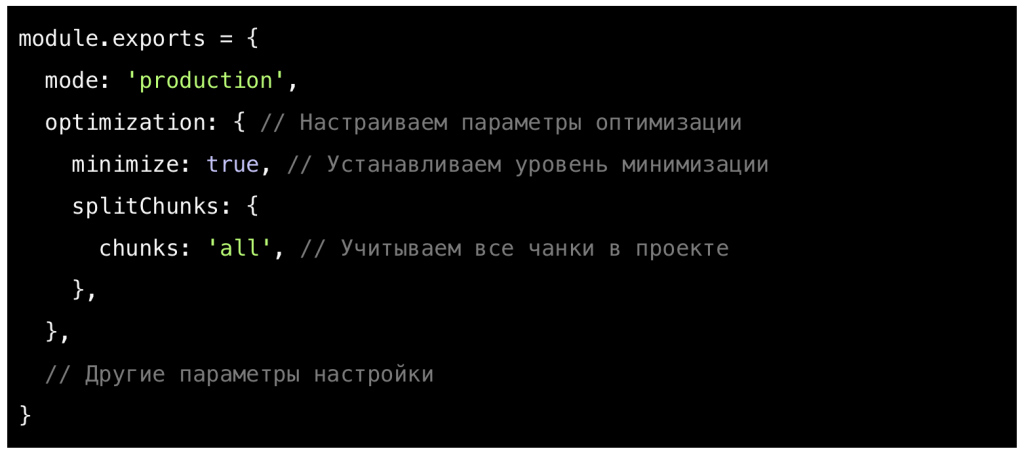
Настройки режимов
В каждом из режимов можно настроить параметры сборки в зависимости от потребностей вашего проекта. Например, указать уровень оптимизации для режима production.

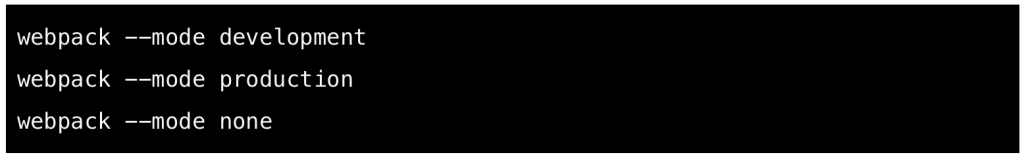
Запуск разных режимов
Для запуска Webpack с нужными опциями используется командная строка. Достаточно указать режим работы через флаг --mode. Например:

Если мы хотим использовать конкретный режим по умолчанию, то можем указать его в конфигурационном файле Webpack. Если этого не сделать, будет выбран стандартный режим none.
Загрузчики
Для расширения функциональности Webpack можно использовать загрузчики — loaders. Они добавляют возможность работать с кодом, написанным на других яызках программирования, и файлами разных типов:
- babel-loader: переводит ES6 JavaScript в ES5 JavaScript, который понимается всеми браузерами.
- ts-loader: транспилирует TypeScript в JavaScript.
- coffee-loader: транспилирует CoffeeScript в JavaScript.
- css-loader: преобразует препроцессоры CSS, такие как SASS и LESS, в CSS.
- style-loader: помещает выходные строки, сгенерированные css-loader, в теги <style> в файле index.html.
- url-loader: преобразует большие изображения, включённые в виде отдельных файлов, в URL-адреса base64.
- html-loader: экспортирует HTML в виде строки, с которой может работать JavaScript.
Плагины
Плагины Webpack используются для эффективного управления зависимостями, менеджмента модулей и оптимизации кода. Они ускоряют разработку и повышают её удобство.
Существует 24 внутренних плагина и 48 внешних. Отобрали для вас самые популярные, которые точно пригодятся в работе:
1. HtmlWebpackPlugin — генерирует HTML-файл для вашего приложения, с автоматической вставкой ссылок на сгенерированные JavaScript-файлы. Он также позволяет использовать дополнительные функции, такие как минификация HTML-кода и шаблоны страниц.
2. MiniCssExtractPlugin — извлекает CSS-файлы из JavaScript-файлов и сохраняет их отдельно. Это ускоряет загрузку страницы и уменьшает размер основного JS-файла.
3. DefinePlugin — позволяет определять глобальные переменные в вашем приложении, которые можно использовать для проверки условий и изменения поведения веб-страниц на основе этих переменных.
4. HotModuleReplacementPlugin (HMR) — используется для обновления модулей в режиме реального времени без перезагрузки страницы. Это ускоряет разработку приложения и сокращает время отладки.
5. CleanWebpackPlugin — очищает папку сборки проекта перед каждой новой сборкой, чтобы избавиться от ненужных файлов и папок.
6. CopyWebpackPlugin — копирует файлы из одной папки в другую во время сборки. Это может быть полезно для сохранения конфигураций, изображений или других файлов, необходимых для вашего приложения.
7. UglifyjsPlugin — минифицирует JavaScript-код для уменьшения размера файлов и ускорения загрузки страницы.
8. BundleAnalyzerPlugin — анализирует состав сгенерированного JS-файла, помогая определить, какие модули и зависимости влияют на его размер и как можно оптимизировать веб-приложение.
Что почитать?
Лучший источник информации о Webpack — официальная документация. Она постоянно обновляется и содержит практические примеры использования бандлера.
Источник: Skillbox Media










